相关知识
随着浏览器和手机等各种硬件设备性能的提高,AR、VR的火爆,3D技术逐渐被人们所广泛使用。由于从WebGL底层直接开发三维应用太过复杂,各种基于WebGL,封装了底层的图形接口,使得程序员能够在无需掌握繁冗的图形学知识的情况下,也能用简单的代码实现三维场景的渲染。因此,各种三维图形库开始受到开发者越来越多的关注。这其中,Three.js是的主要的一个3D javascript库。
实现效果
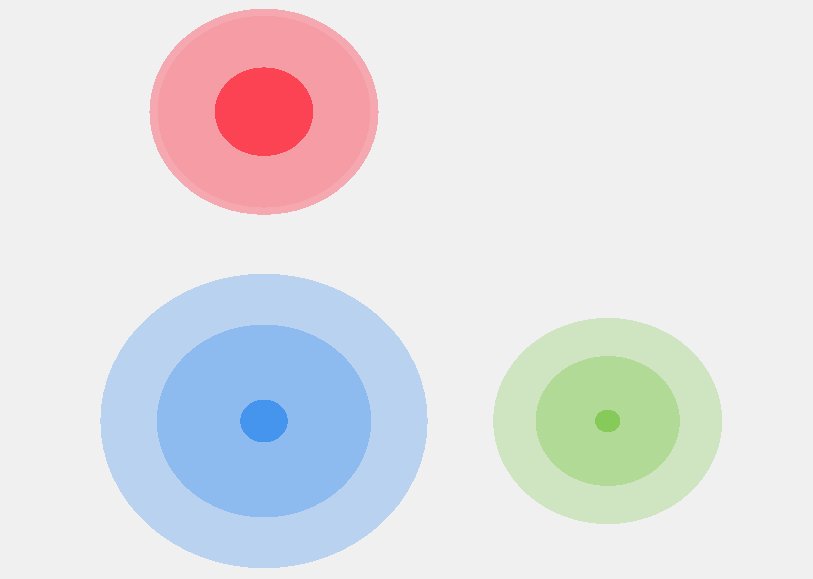
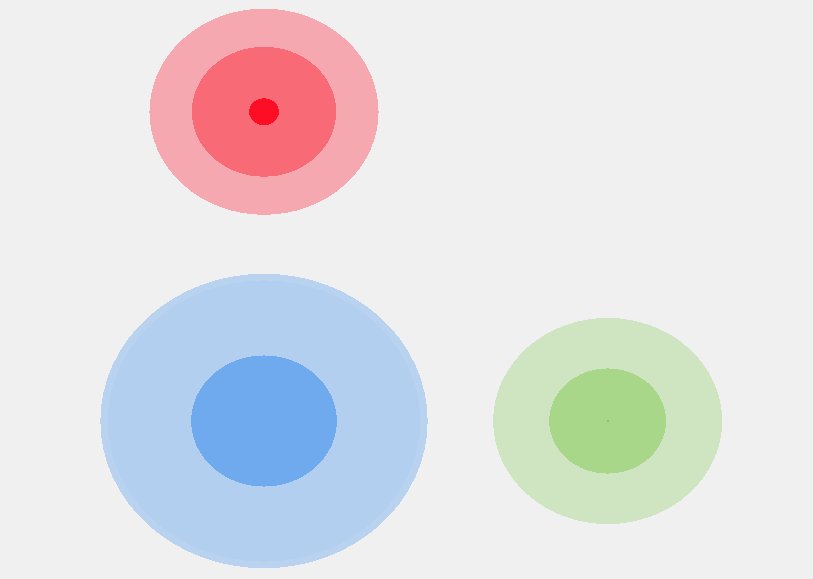
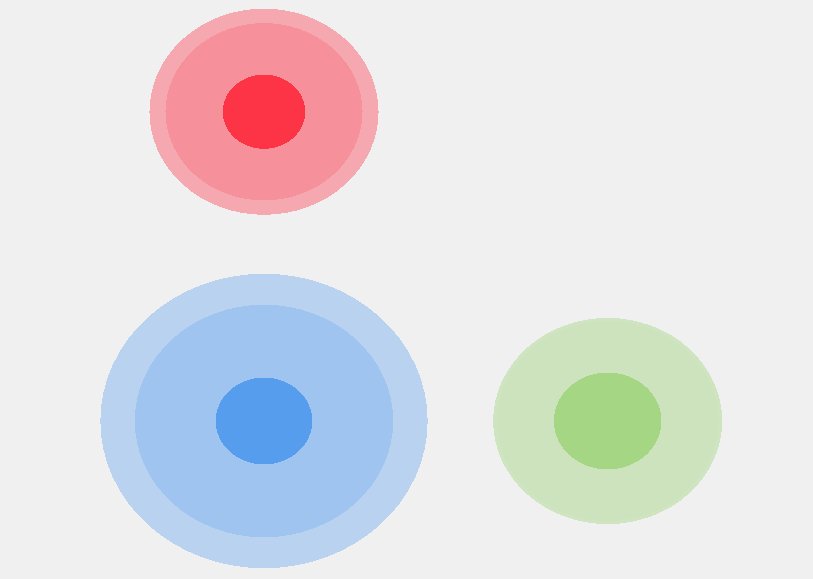
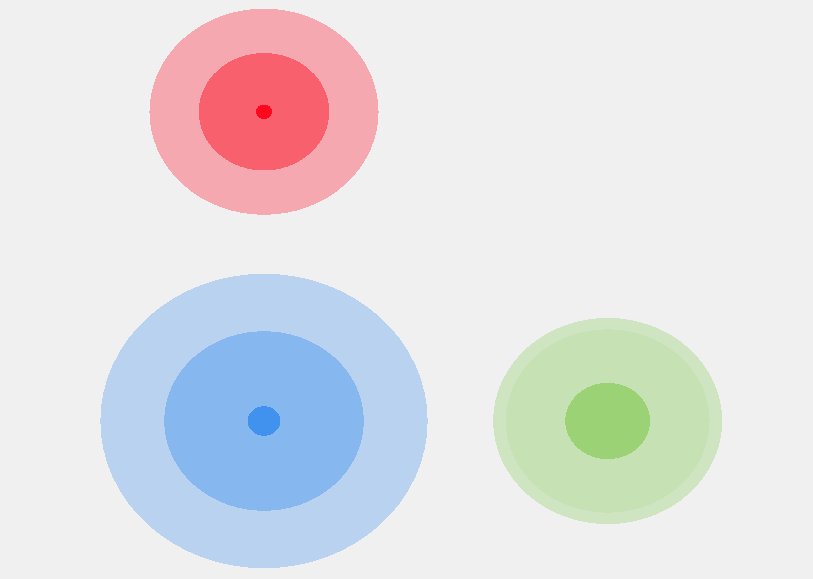
本次要实现的效果,就是基于Three.js引擎,实现一个雷达效果的动态圆插件,效果如下图所示:

实现思路
从动画中可以看出,最底层是有一个无变化的基础圆,上层有两个半径不断增大,透明度不断变小的动态圆构成的动画。由此我们首先需要创建一个不变的圆:
1 | //创建Circle Geometry |
同上,我们还需要创建两个动态变化的圆,初始时圆时透明不可见的,执行动画之时才显示出来。由可以看出,两个圆的初始半径需要错开,最后才能产生连续的雷达扩散效果。代码如下:
1 | //创建第一个动态Circle Geometry |
编写动态变化每一帧方法。动态圆的半径与其透明度成反比:
1 | //如果当前动态圆的半径小于底层圆半径,则半径增加,透明度减少 |
最后,将功能对象化、插件化。同时增加相应控制方法,如设置位置、角度、半径、以及节点数。最后代码如下:
1 | /* |
验证成果
下载引入库
首先是需要引用Three.js库。我这边是到到官网或github下载最新的Three.js库的,其实也可以以在线CDN的方式引入。
库CDN地址:https://cdn.bootcss.com/three.js/92/three.min.js
初始化场景
代码如下:
1 | var scene = new THREE.Scene();//创建三维场景 |
引入插件
1 | <script src="script/animationCircle.js"></script> |
创建动画圆
1 | var animationCircle = new AnimationCircle(scene,renderer, camera,new THREE.Vector3( 0, 0, 0),new THREE.Vector3( 0, 0, 0),1,64,0xFF0017,0.01); |
最终代码
展示代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32<html>
<head>
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="js/three.js"></script>
<script src="script/animationCircle.js"></script>
<script>
var scene = new THREE.Scene();
scene.background = new THREE.Color( 0xf0f0f0 );
var camera=new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000);
camera.position.z = 5;
camera.lookAt(scene.position);
scene.add(camera);
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//创建圆,并开始动画
var animationCircle = new AnimationCircle(scene,renderer, camera,new THREE.Vector3( 0, 0, 0),new THREE.Vector3( 0, 0, 0),1,64,0xFF0017,0.01);
animationCircle.BeginAnimation();
renderer.render( scene, camera );
</script>
</body>
</html>
插件代码:
1 | /* |

